Tutorial para modificar K2 a nuestro gusto (Joomla!) (Parte 2)
- Detalles
- Por Emanuel Rodríguez
- Visto: 6384
⚠️ Nota importante
Este artículo tiene más de un año. La tecnología evoluciona rápido, por lo que algunos contenidos o instrucciones pueden estar desactualizados. Recuerda buscar información reciente y actualizada.
Algo que no mencioné en el artículo anterior es que si actualizamos el K2 entonces vamos a perder todos los cambios que hayamos hecho debido a que se sustituirían los modificados por unos archivos nuevos. Para eso utilizamos el template override, que es algo que no voy a explicar en este tutorial sino que en uno que ya estoy desarrollando. El proceso del override es bastante sencillo y también sirve para crear nuestros propios temas y compartirlos con la comunidad. Les recuerdo eso para que lo tengan en cuenta y no actualicen (aunque de momento no hay nueva versión) para que no pierdan sus cambios. El procedimiento que voy a explicar es sencillo y requiere muy poco conocimiento en PHP, mas bien ese conocimiento lo van adquiriendo conforme vayan modificando. Recuerden respaldar los archivos o utilizar el Notepad++ y configurarlo para que podamos modificar los archivos vía FTP y haga respaldos automáticos como vemos en este tutorial: Editar archivos vía FTP con el Notepad++
Vamos al punto, este es el archivo que vamos a modificar:
item.php: este archivo nos permite variar el orden de presentación de diferentes elementos en un artículo, es decir, si queremos que los botones de redes sociales aparezcan en la parte superior o que el rating salga al final del artículo etc. Su ubicación /componentes/com_k2/templates/default/item.php
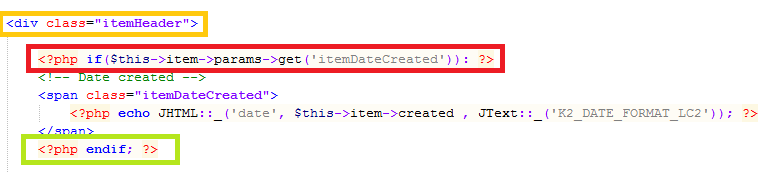
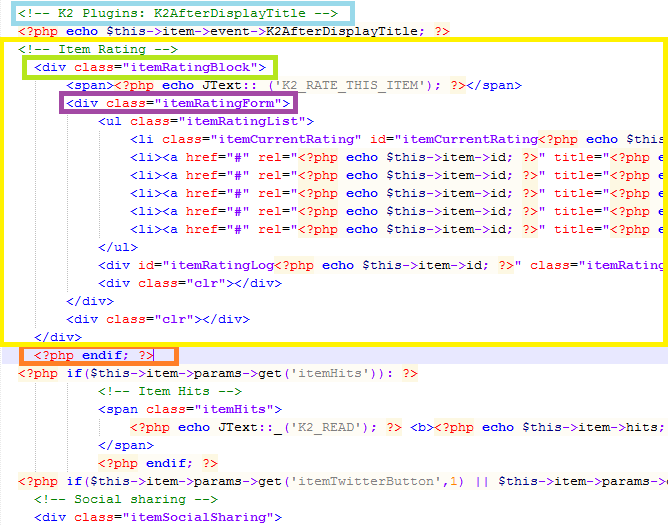
- El punto de ordenar los elementos de un artículo de K2 está en entender la lógica del PHP y eso es básicamente lo que voy a explicar con ejemplo. Veamos este caso: Recordemos que estamos trabajando por bloques, es decir: un bloque es los Artículos relacionados por TAG, otro bloque es el Header de Item (es el del ejemplo), otro el bloque del rating y así sucesivamente. Recordemos que cada bloque tiene que inciarse con un <div y finalizar con otro </div>. Así es como sabremos que ha comenzado y terminado el bloque. Por ejemplo vemos en la imagen que el header del ítem inicia en <div class="itemHeader"> (en amarillo) y algunas lineas depués vamos a ver que termina con un </div>. Eso es en cuanto al bloque en su totalidad. Dentro del mismo bloque hay condicionantes para que este acabe cuando ya no haya más que mostrar (debido a que no lo tenemos activado ya sea en la configuración global de K2 o en cada categorías por aparte; eso es más sencillo manejarlo desde ahí).
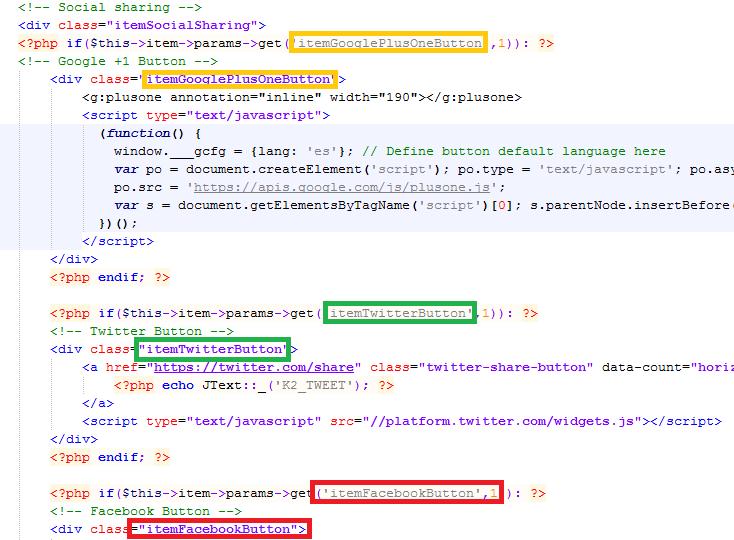
- Lo que mencioné anteriormente lo podemos ver por los if y los end if. End if determina que el bloque termina ahí si no se presenta un if. Lo marcado entre el lo rojo y verde de la imagen anterior entonces va a representar un elemento dentro del bloque. Ahora, podemos cambiar el orden de los elementos dentro del bloque. Ej. Queremos cambiar el orden de los botones de redes sociales. El uso de los if y los end if es vital al cambiar el orden. Vemos que estamos en el bloque <div class_"itemSocialSharing">, dentro de ese bloque tenemos 3 condicionantes: el botón de Google, el botón de Twitter y el de Facebook; en cada uno podemos cambiar sus características. Recuerden que el nombre de la clase es muy importante ya que de esta forma lo vamos a ubicar en el k2.css. Por ejemplo el botón de Google tiene asignada la clase: 'itemGooglePlusOneButton' y así aparecerá en el k2.css. Ahora volviendo a lo del orden de los elementos en un bloque, podemos cambiar el orden de los botones solamente hay que tener en cuenta los if y los end if.
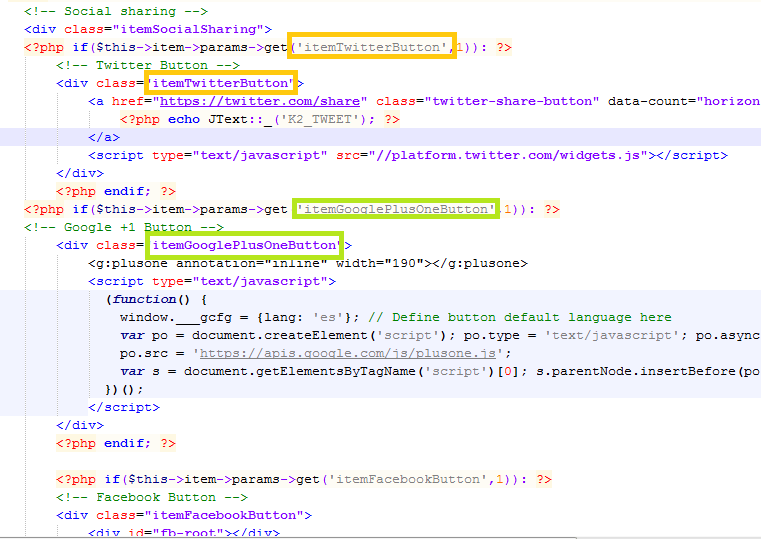
- Podemos copiar y pegar el codigo de un botón por encima del otro pero cambiando los if de lugar como vemos en la siguiente imagen. Es decir lo importante es que sigan el orden
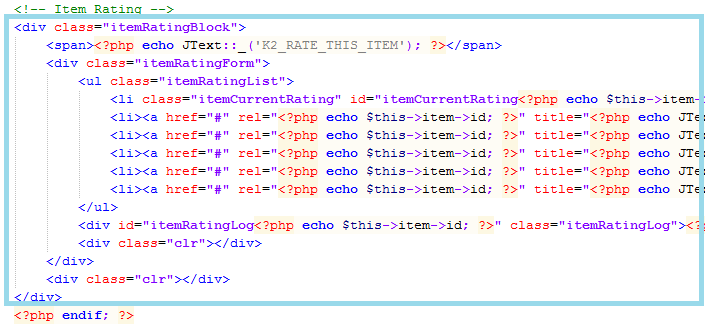
- Ahora para cambiar un bloque completo hay que tener mucho cuidado de traernos con nosotros el inicio y el final del bloque porque si dejamos el final del bloque (</div>) olvidado abajo o arriba en el mejor de los casos se creará un bloque enorme lo que nos complicará aplicarle estilos porque si por ejemplo le queremos poner un fondo azul claro o un borde discontinuo por ejemplo, se aplicará a todo el bloque hasta donde termina y puede que abarque todo el artículo. Por ejemplo queremos pasar el bloque de Rating de la posición que tiene a una posición justo después del título del artículo (es solo un ejemplo no digo que tenga sentido hacerlo). Entonces tomamos desde el inicio del bloque como vemos en ela siguiente imagen, lo cortamos:
- Y pegamos justo después de donde el comentario me indica que es después del título donde también están los botones de redes sociales. En este caso, como podrán ver en la imagen no hay mucha complicación con los if y los end if porque lo pegamos al inicio del bloque pero siempre hay que estar pendientes. Recuerden que a veces puede que haga falta agregar algunas etiquetas "float" al CSS de algún botón para ordenarlos.
Recomiendo este tutorial para ordenar y configurar los botones de redes sociales: Modificar los botones de redes sociales en K2
Creo que con esta pequeña explicación pueden comenzar a modificar y probar sus diseños; recuerden que echando a perder se aprende, pero para no echar a perder del todo recuerden respaldar los archivos que van a modificar.
Queda pendiente el tutorial para modificar los botones de redes sociales de K2, lo estaré publicando pronto. (Publicado)
También queda pendiente el tutorial para hacer el Template Override