Modificar los botones de redes sociales en K2
- Detalles
- Por Emanuel Rodríguez
- Visto: 4714
⚠️ Nota importante
Este artículo tiene más de un año. La tecnología evoluciona rápido, por lo que algunos contenidos o instrucciones pueden estar desactualizados. Recuerda buscar información reciente y actualizada.
Sencillo tutorial para cambiar la configuración de los botones de Google+ y Facebook que aparecen en los artículos de K2.
- Primero debemos ubicar el archivo item.php en /componentes/com_k2/templates/default/item.php
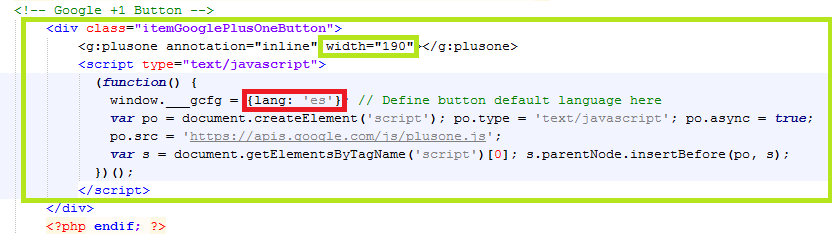
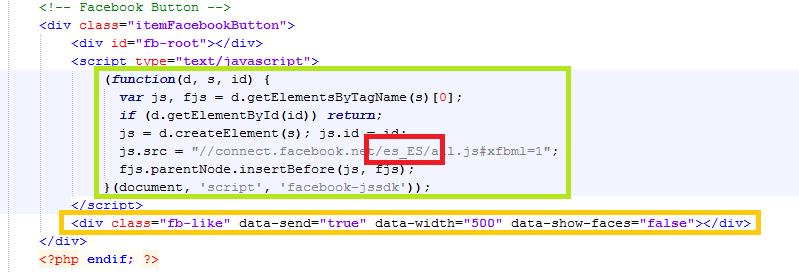
- Ubicamos el bloque <div class="itemSocialSharing">
- En el caso del botón de Google Plus, podemos variar el ancho que ocupa del botón dependiendo del orden que les hayamos dado en el tutorial anterior puede ser de mucha utilidad. Además de que podemos cambiar el idioma a español ("es") o inglés ("en") y así para cualquier idioma.
- En el caso del botón de Facebook podemos variar el ancho (data-width en pixeles), cambiar el idioma (ver lo encerrado en rojo), también podemos cambiar el estilo del botón (esto lo podemos revisar en la página de desarrolladores de Facebook para saber que colocar en el espacio <div class="xxxxxxxx"). Activar o desactivar el botón "Enviar" (data-send = "true/false"). Y mostar los recuadros de las caras de los que han dado Me Gusta (data-show-faces="true/false")
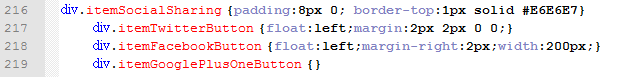
- Por último podemos modifcar otros valores directamente desde el archivo k2.css como la distancia entre los botones, el padding y todo lo que queramos que sea editable por CSS. Podemos por ejemplo usar "margin" para establecer distancias. Demás de poder modificar todo el bloque como para ponerle bordes y colores de fondo.