Cómo Cambiar Tamaño de Fuente y Otros Estilos en el Editor JCE
- Detalles
- Por Emanuel Rodríguez
- Visto: 2322
⚠️ Nota importante
Este artículo tiene más de un año. La tecnología evoluciona rápido, por lo que algunos contenidos o instrucciones pueden estar desactualizados. Recuerda buscar información reciente y actualizada.
JCE es un de los editores para Joomla! más utilizados y también uno de los más reconocidos por sus posibilidades personalización y variedad de funciones que permiten al editor presentar los artículos de miles de formas distintas y con herramientas al alcance de poco clics. Además, cuenta con una gran cantidad de extensiones para expandir aún más sus capacidades que incluyen plugins para edición avanzada de imágenes. Sin embargo, el punto de este artículo es explicar en pocos pasos como cambiar los estilos (entre ellos el tamaño de la fuente, el fondo, el color de la fuente entre otros) por medio de un archivo CSS que JCE cargará desde los archivos de la plantilla del sitio web.
Cambiando estilos del editor JCE
El proceso para definir los estilos de la fuente y fondo del editor en el backend de Joomla! inicia verificando la existencia del archivo editor.css en la ruta templates/tuplantilla/css. En caso de que este archivo no exista debes crear uno nuevo en blanco.
Si ya el archivo cuenta con código puedes respaldarlo y generar uno nuevo en blanco para evitar conflictos.
Una vez creado el archivo procedemos a agregar el siguiente código. Es importante aclarar que este código dependerá de cuales son los archivos CSS que carga el sitio en cada visita. Para conocer cuales son los archivos CSS que debemos importar podemos dar un vistazo al código del sitio o verificarlos directamente en la carpeta de archivos CSS de la plantilla (generalmente templates/tuplantilla/css). Si por ejemplo queremos que el editor presente estilos iguales a los de la plantilla que usamos en el sitio (frontend) importamos dichos archivos de la siguiente forma:
@import url(template.css);
@import url(layout.css);
@import url(general.css);
@import url(personal.css);
Si importamos los estilos y aún así no vemos los estilos del editor como quisiéramos podemos asignarlos directamente mediante CSS de la siguiente forma:
Agregamos el código CSS necesario para dejar los estilos del editor a nuestro gusto. Puedes copiar este código en el archivo editor.css y cambiarlo a tu gusto luego.
body {
margin:0;
padding:0;
text-align: left;
background-color: white;
background-image: none;font-size: 16px;
}
Por medio de este código podremos definir los márgenes del texto en el editor, la alineación por defecto, fondo del editor, imagen de fondo, color del texto, tamaño de la fuente entre muchas otras posibilidades que podemos modificar mediante CSS.
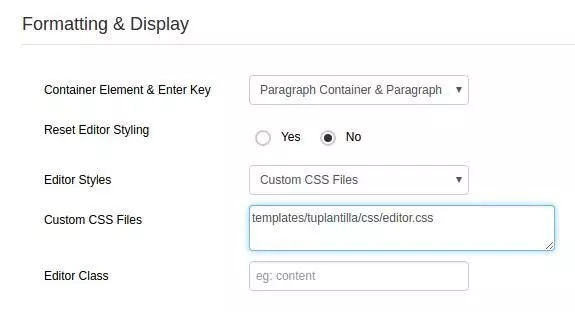
Por último para para que el editor cargue este archivo debemos dirigirnos a la configuración global del editor y en "Editor Styles" elegimos "Custom CSS Files".
Abajo en "Custom CSS Files" escribimos la dirección del archivo editor.css que hemos generado (templates/tuplantilla/css/editor.css)

Si tienes alguna consulta no dudes en realizarla en los comentarios.




