¿Cómo añadir plantillas personalizadas al JCK Editor?
- Detalles
- Por Emanuel Rodríguez
- Visto: 3592
⚠️ Nota importante
Este artículo tiene más de un año. La tecnología evoluciona rápido, por lo que algunos contenidos o instrucciones pueden estar desactualizados. Recuerda buscar información reciente y actualizada.
Estos son los pasos para añadir una plantilla personalizada al plugin Template Manager del editor JCK para Joomla! Hace unos días hice una publicación con algunas posible plantillas que les pueden servir. Recordemos que no tiene que ser una plantilla completa, puede ser un Snippet, páginas completas o lo que se nos ocurra.
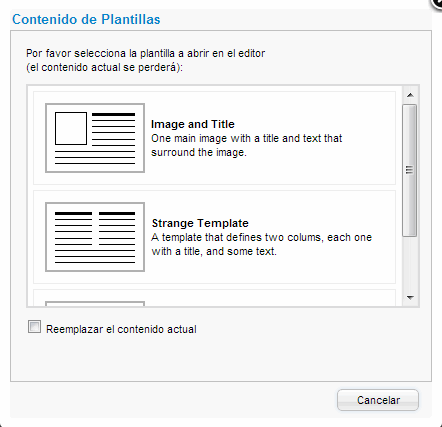
- Sabemos que el JCK trae incluidas tres plantillas:

- La idea es agregar nuevas o sustituir algunas de las que trae por defecto.
- Lo primero es generar una miniatura para que aparezca en el menú a la hora de escoger. Tendremos que elegir una imagen representativa de la plantilla/snippet que vamos a agregar. Esta imagen debe ser de 100x70 px. Preferiblemente en formato PNG.
- Esta imagen debemos subirla a la siguiente carpeta: /plugins/editors/jckeditor/plugins/templates/templates/images/
Ahora, ¿donde están localizadas las plantillas y como podemos agregar una o sustituir/modificar una existente?
- La ubicación es esta: /plugins/editors/jckeditor/plugins/templates/templates/default.js
- Ahora en ese archivo podemos modificar o agregar código HTML personalizado a nuestro gusto.
- Por ejemplo este es el código para el template llamado: Image and Title. (Se ve de esa forma porque está comprimido)
templates:[{title:'Image and Title',image:'template1.gif',description:'One main image with a title and text that surround the image.',html:'<h3><img style="margin-right: 10px" height="100" width="100" align="left"/>Type the title here</h3><p>Type the text here</p>'}
- Entonces las líneas que debemos modificar están justo después de donde dice "templates:[...". Cada plantilla iniciará con el título de la misma: "Image and Title". Luego en "image" debemos poner el nombre de la imagen de 100x70 que usaremos para la vista preliminar. Posteriormente viene las descripción. Luego a partir de donde dice "html:'..." es que debemos insertar el código de nuestra plantilla personalizada.
- Una vez que hacemos estos pasos guardamos el archivo default.js y lo sustituimos y listo.
Recuerden realizar siempre un respaldo del archivo antes de modificarlos para evitar contratiempos.
Recuerden que también está disponible el plug-in para el JCK CSS Editor, que nos puede ser de mucha utilidad para personalizar las plantillas que usaremos en nuestros artículos.