Crea un formulario de contacto en Joomla! en 5 minutos con Fox Contact
- Detalles
- Por Emanuel Rodríguez
- Visto: 4366
⚠️ Nota importante
Este artículo tiene más de un año. La tecnología evoluciona rápido, por lo que algunos contenidos o instrucciones pueden estar desactualizados. Recuerda buscar información reciente y actualizada.
Crear una página de contacto eficiente en Joomla! de forma ágil y sin tener mayores conocimientos de programación web requiere de una extensión. Uno de los componentes más reconocidos para suplir esta necesidad en este popular gestor de contenidos es Fox Contact. Fox Contact permite crear un formulario de contacto, incluso formularios complejos, en cuestión de minutos. Una de sus principales ventajas es que es muy personalizable y ofrece gran variedad de tipos de campos y mucha versatilidad en el diseño.
En este artículo voy a explicar paso por paso como implementar un formulario de contacto con Fox Contact en un sitio web en Joomla!
Instalación y generalidades
El proceso de instalación de Fox Contact es el usual de cualquier extensión Joomla! Una vez instalada debes hacer clic en el botón Comience:

Con Fox Contact es posible crear un formulario de dos formas: cómo un elemento del menú dedicado o como un módulo que puedes colocar en cualquier posición.

La configuración en ambos casos es muy similar por lo que ell resto del tutorial utilizaré un elemento de menú como ejemplo.
Configuración del formulario
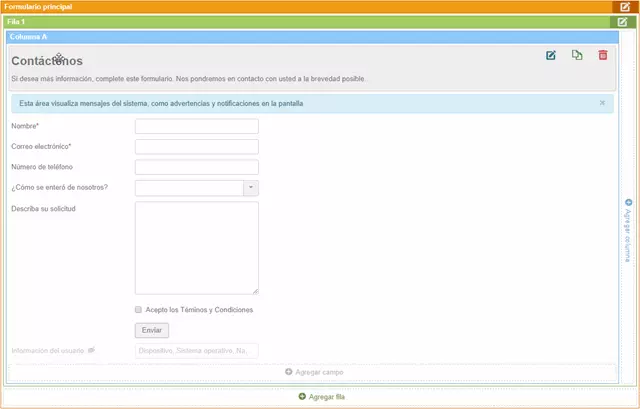
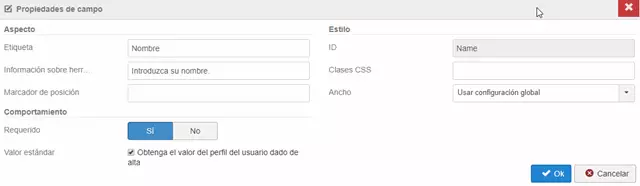
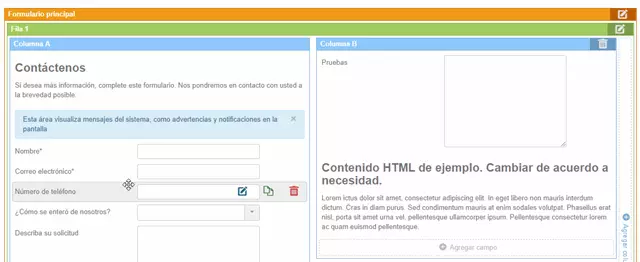
Al crear un elemento del menú, en la pestaña Campos del formulario se encuentra toda la configuración relacionada con la personalización del diseño del formulario.

El ejemplo de la imagen anterior, viene pre generado en la extensión siguiendo un diseño común y bastante utilizado en las páginas de contacto. Puedes partir de ahí para crear tu propio formulario.
Al lado derecho de cada campo hay tres botones. El primero es para editar los contenidos y configuración del campo, el segundo es para duplicar el campo y el tercero para eliminarlo.

Puedes cambiar el orden de los campos simplemente arrastrando y soltado de acuerdo al orden deseado. Hay campos que únicamente pueden se agregados una vez. Por ejemplo, el campo de nombre y correo electrónico.
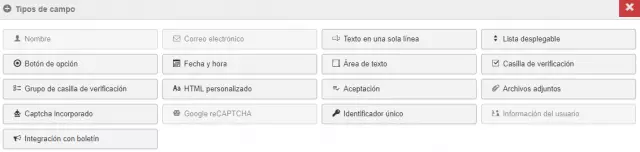
Puedes agregar los campos que quieras al elegir entre una gran variedad de opciones disponibles. Solo debes hacer clic en Agregar campo y elegir el tipo.

Los tipos de campos disponibles son:
- Nombre: solo puede ser agregado una vez.

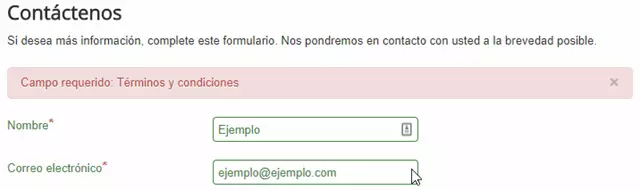
- Al igual que en la mayoría de campos, puedes definir si es un campo requerido (obligatorio) para enviar el formulario o no. Si un usuario no completa un de los campos obligatorios recibirá un mensaje de error como el siguiente:

- Correo electrónico: solo puede ser agregado una vez.
- Texto en una sola línea.
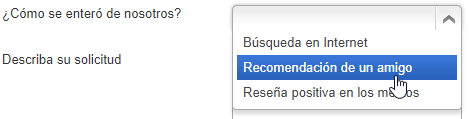
- Lista desplegable: este tipo es bastante útil para crear menús de selección y, entre otras funciones, filtrar adecuadamente los tipos de mensajes enviados.

- Botón de selección de opciones
- Selección de fecha y hora en calendario
- Área de texto: para mensajes más largos; es posible definir un límite de caracteres.
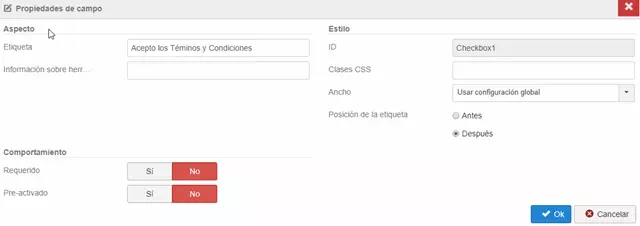
- Casilla de verificación o grupos de casillas para facilitar al usuario el envío de detalles. Podría utilizarse para aceptar los términos de uso pero sin mostrar los términos directamente en el formulario.

- HTML personalizado: puedes básicamente ingresar lo que quieras.
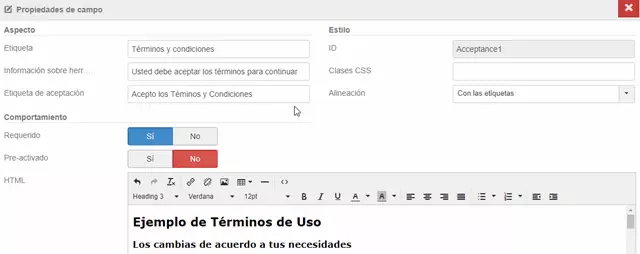
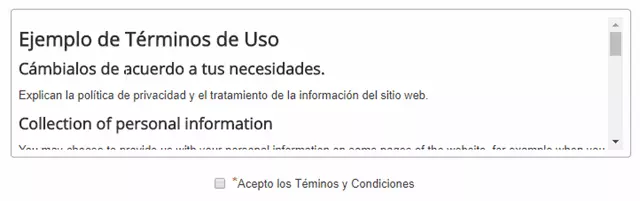
- El botón de aceptación: por ejemplo para términos de uso pero al mismo tiempo mostrando los términos en una caja

- En el formulario este campo se vería similar al del siguiente ejemplo:

- Añadir archivos adjuntos.
- Captcha integrado y Google reCAPTCHA: recuerda que para que este último funciones debes activar y configurar el plugin de Joomla! de Google reCAPTCHA.
- El campo Información del usuario, lo que permite es que al recibir el correo notificando un nuevo formulario enviado, también recibas alguna información básico del usuario que lo envió.
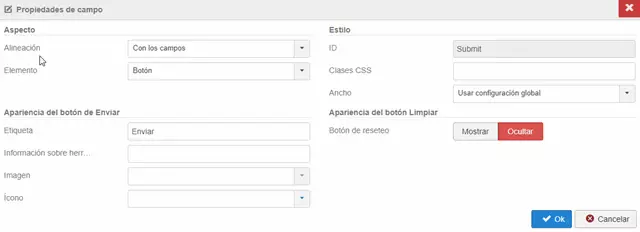
- Por supuesto, el botón de enviar para que el usuario pueda enviar el formulario. Es posible definir un icono, una imagen y una etiqueta (es decir, lo que dice el botón).

Acciones al enviar un formulario
Para configurar que sucede cuando el usuario hace clic en Enviar debes hacer clic en la pestaña Acciones.
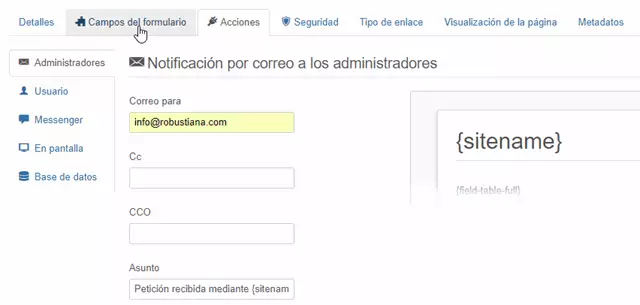
Lo primero es definir el o los correos que recibirán un informe de que un nuevo formulario de contacto ha sido completado.

En este caso, también se puede definir un asunto y cuerpo del mensaje usando variables especiales como:
{sitename}es el nombre del sitio de acuerdo a la configuración de Joomla!{field-table-full}son los datos del formulario de contacto completos.{date}es la fecha del servidor- Todas las demás variables especiales se pueden consultar en este enlace de documentación.
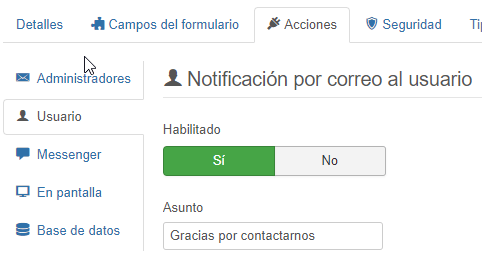
En la misma pestaña podrás configurar un correo de notificación al usuario que ha enviado el formulario. Al igual que en el caso anterior, se puede personalizar el asunto y cuerpo del mensaje utilizando las mismas variables especiales. Recuerda que el correo utilizado es el ingresado en el campo de tipo Correo electrónico.

También es posible configurar el mensaje que recibirá el administrador (o el usuario que elijas) del sitio mediante el sistema de mensajes integrado de Joomla! Adicionalmente, puede configurar el mensaje que recibirá el usuario en pantalla al enviar el formulario (no es obligatorio).
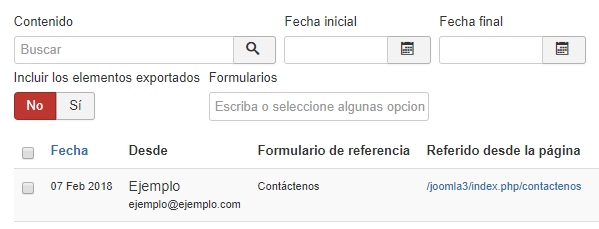
Finalmente, en esta pestaña puedes activar el salvado automático de los mensajes recibidos en la base de datos. Estos podrán ser visualizados directamente en el componente en la sección de Preguntas recibidas.

Mecanismos de seguridad
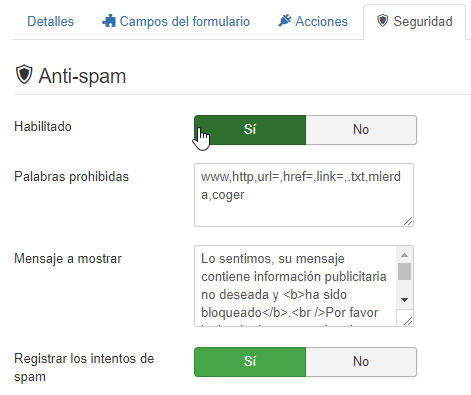
Fox Contact cuenta con varias funcionalidades para mejorar la seguridad y evitar ataques de SPAM en los sitios web que usan sus formularios.
La primera manera, es excluir mensajes por medio una lista de palabras prohibidas. De esta forma si un formulario incluye este tipo de palabras será rechazado y el usuario recibirá un mensaje (también personalizable) indicándole las razones por las que su mensaje ha sido rechazado.

También, Fox Contact se puede integrar con Google reCAPTCHA agregando el campo respectivo. Para que este funciones debes ir a los plugins de Joomla! y activar y configurar el plugin llamado Captcha - ReCaptcha. Para obtener la clave pública y privada debes ingresar en este enlace in configurarlo directamente en Google.

Si no quieres utilizar este método, Fox Contact también cuenta con su propio sistema anti-spam por medio de captcha que puedes habilitar agregando el campo respectivo en el formulario.

Diseño de múltiples columnas y módulos
Fox Contact permite crear formularios más complejos utilizando múltiples columnas. Para agregar una columna solo debes hacer clic en el botón respectivo y acomodar los campos tal y como lo harías en un formulario básico de una columna.

También, como ya mencioné al inicio del artículo, puedes crear módulos con formatos y configuraciones idénticas a las del caso de elemento de menú que detallé anteriormente. El módulo puedes ubicarlo en la posición de la plantilla que quieras.

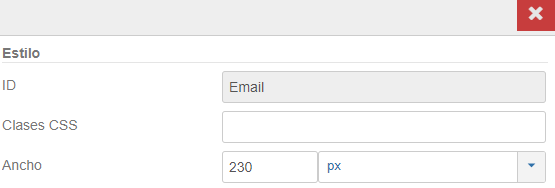
Recuerda que en cada campo es posible definir el ancho y ajustarlo a las necesidades de la plantilla.

Soporte y documentación
El desarrollador de Fox Contact, Demis Palma, ofrece soporte técnico por medio del foro oficial de la extensión y por medio de correo electrónico. Las respuestas son rápidas y se interesa por solucionar los problemas que presenten sus clientes. Cabe destacar que el soporte técnico para la extensión se brinda tanto en idioma inglés como en español.
Con respecto a la documentación, esta es bastante completa sin embargo solo está disponible en inglés. Esta está disponible en el mismo foro en el sitio web de la extensión y cubre temas como licencias, instalación, tipos de campos, respuesta a eventos, idiomas y traducciones, cómo lograr algunos diseños de formulario y solución de problemas comunes.
Conclusiones
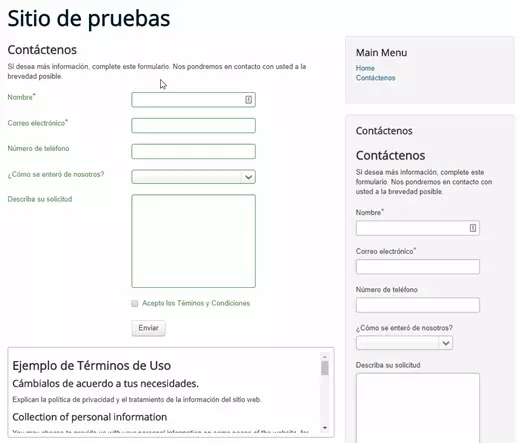
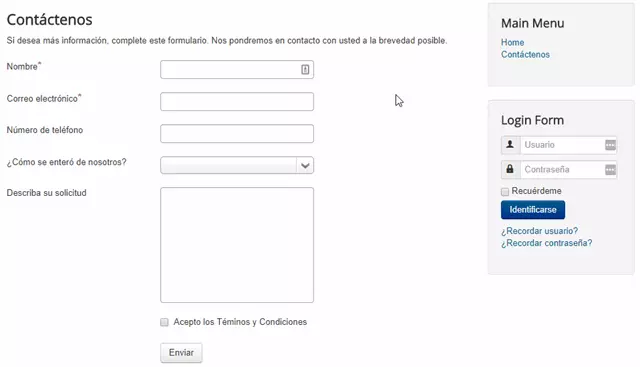
Como habrás notado, el procedimiento es sumamente sencillo y no requerirá más de unos cuentos minutos. Los formularios de Fox Contact son limpios, claros, ordenados, fáciles de entender y por lo tanto sumamente efectivos. Este es un ejemplo de la vista de un formulario de contacto creado con la extensión.

Fox Contact cuenta con un diseño adaptativo por lo que los formularios se verán tan bien en un ordenador de escritorio como en un móvil o tablet. Si tienes alguna duda sobre el procedimiento de creación y publicación de un formulario no dudes en compartirla por medio de los comentarios.




